Schritt-für-Schritt-Anleitung
Ein ansprechendes und individuelles Logo sowie passende Grafiken sind entscheidend, um eine starke Markenidentität für Ihren Online-Shop zu schaffen. Mit JTL-Shop haben Sie die Möglichkeit, ein benutzerdefiniertes Logo und Grafiken nahtlos in Ihr Shop-Design zu integrieren. In diesem Blogbeitrag zeigen wir Ihnen Schritt für Schritt, wie Sie dies erreichen können.
Schritt 1: Vorbereitung des Logos
Bevor Sie Ihr Logo oder Grafiken in Ihren JTL-Shop integrieren, sollten Sie sicherstellen, dass diese die richtigen Abmessungen und Dateiformate haben. Das Logo sollte idealerweise als hochauflösende Bilddatei (z.B. PNG oder JPEG) vorliegen und die richtigen Proportionen für Ihren Shop haben. Es werden PNG, JPEG, GIF, TIFF, BMP und SVG Formate unterstützt. JTL empfiehlt eine Logogröße von 180 x 50 Pixeln. Größere Logos werden vom Template automatisch skaliert.
Schritt 2: Zugriff auf das JTL-Shop Backend
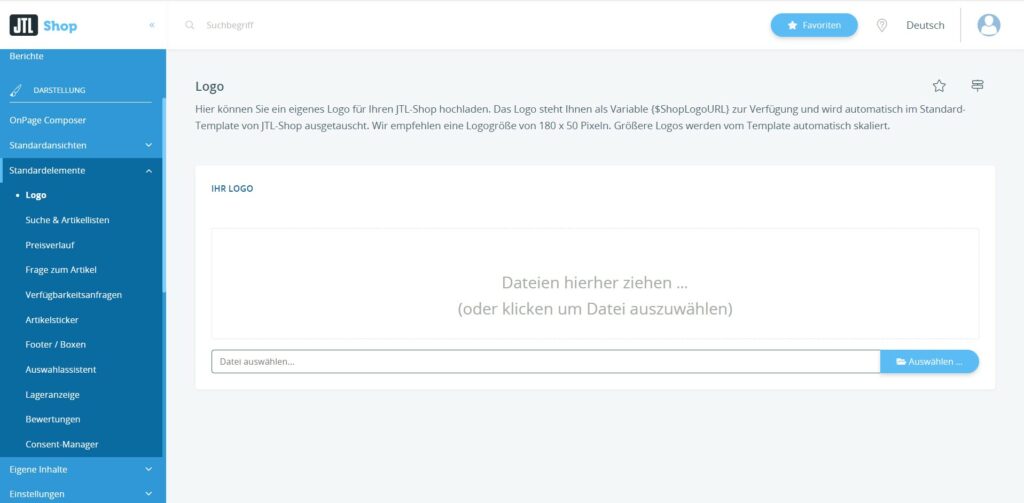
Melden Sie sich in Ihrem JTL-Shop Backend an, um Zugriff auf die Designeinstellungen zu erhalten. Klicken Sie Sie mittels der linken Menüleiste auf den Menüpunkt "Standardelemente", anschließend auf dem darunter liegenden Menüpunkt "Logo" im Reiter "Darstellung".

Schritt 3: Das Logo hinzufügen
Ziehen Sie Ihr Logo auf die vorgesehene weiße Fläche, oder laden Sie sie hoch indem Sie auf "Auswählen" klicken. Wählen Sie die Datei aus, die Sie zuvor vorbereitet haben und speichern die Änderungen.
Fazit
Mit diesen einfachen Schritten haben Sie Ihr benutzerdefiniertes Logo erfolgreich in Ihren JTL-Shop integriert. Ihr Online-Shop wird nun mit einer starken Markenidentität präsentiert, die einen professionellen Eindruck hinterlässt und Kunden anspricht.