Ein individuelles Erscheinungsbild ist für den Erfolg eines Online-Shops von großer Bedeutung. Mit JTL-Shop hast du bereits eine solide Basis, aber um dein Shop-Design noch weiter anzupassen und zu optimieren, ist es manchmal notwendig, benutzerdefiniertes CSS einzufügen. In diesem Blogbeitrag zeigen wir dir Schritt für Schritt, wie du ganz einfach Custom CSS in deinem JTL-Shop einfügen kannst, um deinem Shop eine persönliche Note zu verleihen und das Einkaufserlebnis deiner Kunden zu verbessern.
Schritt 1: Einloggen in das JTL-Shop Backend
Öffne deinen Webbrowser und gebe die URL deines JTL-Shops mit dem /admin-Zusatz ein. Hierdurch gelangst du zum Backend deines Shops. Gib deine Login-Daten ein, um Zugriff zu erhalten.
Schritt 2: Navigiere zu den Template-Einstellungen
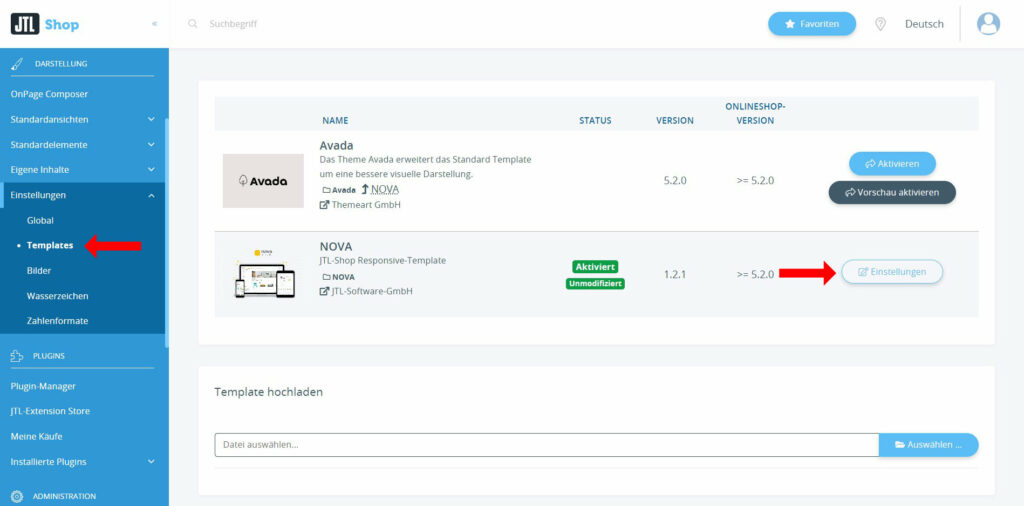
Nachdem du dich erfolgreich eingeloggt hast, findest du in der linken Navigationsleiste verschiedene Menüpunkte. Klicke auf "Templates" unter dem Menüpunkt "Darstellung" und wähle dann "Einstellungen" aus dem Dropdown-Menü aus. Hier gelangst du zur Seite mit den Template-Einstellungen.

Schritt 3: Öffne die "Einstellungen" für das aktive Template
In den Template-Einstellungen findest du eine Liste der verfügbaren Templates für deinen JTL-Shop. Je nachdem, welches Template du verwendest, wähle das entsprechende aus und klicke auf "Einstellungen".
Schritt 4: Scrollen zum Abschnitt "Benutzerdefinierte Styles"
In den Template-Einstellungen gibt es verschiedene Optionen, um das Design deines Shops anzupassen. Scrolle nach unten, bis du den Abschnitt "Benutzerdefinierte Styles" erreichst.

Schritt 5: Füge dein benutzerdefiniertes CSS ein
In diesem Abschnitt hast du die Möglichkeit, benutzerdefinierte Variablen, CSS, Sass oder Scss einzufügen. Für unsere Zwecke konzentrieren wir uns auf das benutzerdefinierte CSS. Hier kannst du deine individuellen CSS-Anpassungen einfügen, um das Erscheinungsbild deines Shops nach deinen Vorstellungen zu gestalten.
Schritt 6: Speichern und Überprüfen der Änderungen
Sobald du dein benutzerdefiniertes CSS eingefügt hast, klicke auf "Speichern", um die Änderungen zu übernehmen. Danach kannst du deinen JTL-Shop öffnen und das neue Design bewundern. Vergiss nicht, auch verschiedene Seiten deines Shops zu überprüfen, um sicherzustellen, dass alles wie gewünscht aussieht.
Tipps für die Verwendung von Custom CSS
- Fange klein an: Wenn du nicht mit CSS vertraut bist, fange mit kleinen Änderungen an und arbeite dich dann vor.
- Verwende Entwickler-Tools: Moderne Browser bieten Entwickler-Tools, mit denen du Änderungen am CSS live testen kannst, ohne die Website für alle Besucher zu verändern.
- Sicherheit geht vor: Achte darauf, dass deine CSS-Anpassungen keine Konflikte mit anderen Elementen auf der Seite verursachen und das Shop-Layout nicht durcheinander bringen.
Fazit
Die Möglichkeit, benutzerdefiniertes CSS in deinem JTL-Shop einzufügen, ermöglicht es dir, das Erscheinungsbild deines Shops individuell anzupassen und ihn so von anderen abzuheben. Mit den oben genannten Schritten und ein wenig Übung kannst du das Potenzial von Custom CSS voll ausschöpfen und ein einzigartiges Einkaufserlebnis für deine Kunden schaffen. Probiere es aus und lass deiner Kreativität freien Lauf!