Der Footer einer Website spielt eine entscheidende Rolle, wenn es darum geht, Ihren Kunden wichtige Informationen zuverlässig zur Verfügung zu stellen. Er sollte daher sorgfältig durchdacht werden, damit die Benutzer auf einfache Weise wichtige Informationen zu Ihrem Unternehmen und Ihren Produkten finden können.
Ein gut gestalteter Footer wird auch dazu beitragen, dass Ihre Seite verlinkbar und strukturiert aufgebaut und somit benutzerorientierter gestaltet ist. In diesem Blogbeitrag erläutern wir, was der Footer beinhalten sollte und wie Sie den Footer verlinken, strukturieren und gestalten können, damit er Ihren Anforderungen gerecht wird.
Was beinhaltet der Footer?
Der Footer Ihrer Website sollte zuerst eine Kontaktinformationen wie Adresse, Telefonnummern, E-Mail-Adresse und Links zu deinen Social Media-Kanälen enthalten. Dies ermöglicht Ihren Besuchern, mit Ihnen in Kontakt zu treten. Darüber hinaus sollten Sie Links zu wichtigen Seiten Ihrer Website hinzufügen, wie z.B. Allgemeine Nutzungsbedingungen, Datenschutzerklärung, Impressum usw. Außerdem ist es ratsam, Links zu allen unterstützten Zahlungsmethoden und deren Logo hinzuzufügen.
Der Footer Ihrer Website sollte außerdem Links zu Ihren Blogbeiträgen und Ihren aktuellen und zukünftigen Aktivitäten enthalten. Dies ist eine gute Möglichkeit für Ihre Besucher, über Veranstaltungen, Rabatte und andere wichtige Dinge informiert zu werden.
Was auch immer Sie im Footer angeben, sollte schlank und übersichtlich sein. Es ist wichtig, nur wirklich wichtige Informationen aufzunehmen und unnötige Links zu vermeiden. Dies gilt insbesondere dann, wenn Sie in einem Popup oder einem Flyout Menü den Rest Ihrer Links hinzufügen möchten.
Es ist wichtig zu beachten, dass der Footer immer aktuell und relevant bleibt. Wenn Sie eine neue Seite oder Funktion hinzufügen, stellen Sie sicher, dass die entsprechenden Links auch in Ihren Footer vorhanden sind.
Wo kann der Inhalt des Footers angepasst werden?
1. Melden Sie sich als Administrator in Ihrem JTL-Shop Backend an.
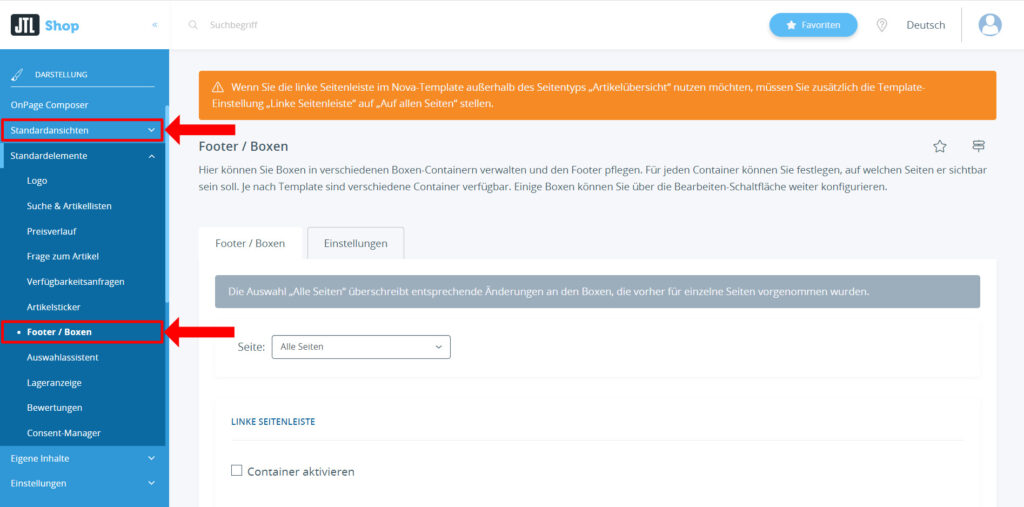
2. Navigieren Sie mittels der linken Seitenleiste zu Darstellung < Standardelemente < Footer/Boxen.

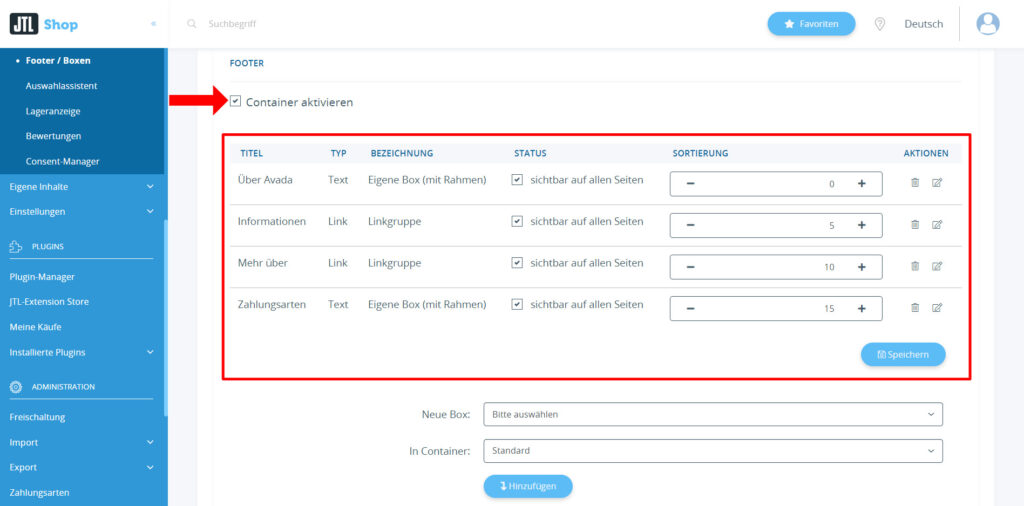
3. Scrollen Sie im nachfolgenden Menü bis ans Ende zum Bereich "Footer" und stellen Sie zunächst sicher, dass die Checkbox "Container" aktiviert ist.

4. In unserem Beispiel beinhaltet der Footer 4 Bereiche, wovon die mittleren beiden einer Linkgruppe entsprechen und die äußeren beiden jeweils einer eigene Box mit Rahmen und eigenen Inhalten. Im Frontend sollte das ganze dann so aussehen:

Wie ändere ich die Farben meines Footers?
Die Farben des Footers lassen sich entweder über die Einstellung des jeweiligen Templates einstellen, oder mittels des JTL Theme Editors.
Anpassen des Footers mittels Template-Einstellungen
Um die Farben Ihres Footers mithilfe der vordefinierten Template-Einstellungen zu ändern, gehen Sie wie folgt vor:
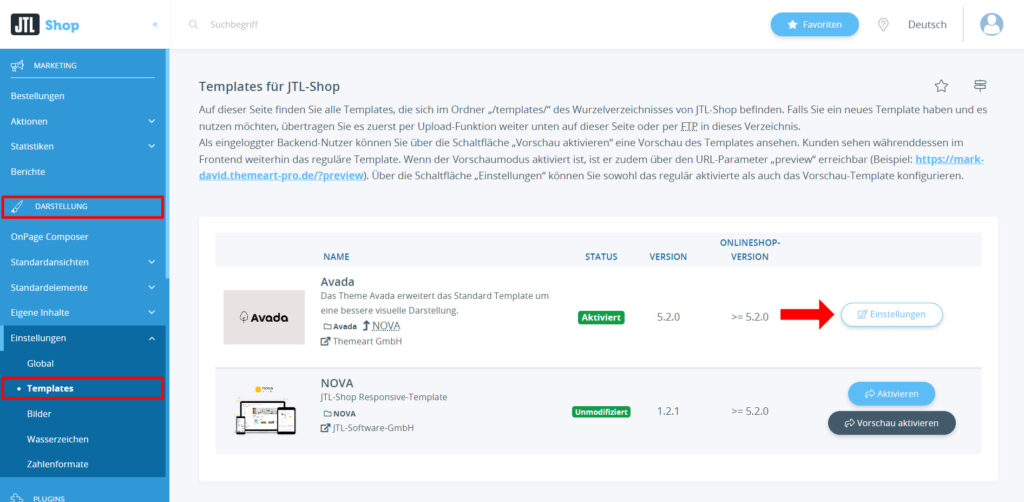
1. Navigieren Sie über die linke Seitenleiste zu Darstellung < Einstellungen < Templates.

2. Anschließend klicken Sie neben dem aktiven (Child-) Template auf Einstellungen und scrollen Sie im nachfolgenden Menü runter bis zu dem Menüunterpunkt "Farben".
Hier finden Sie alle relevanten Bereiche, in denen Sie die farbliche Gestaltung anpassen können. Im letzten Punkt finden Sie den Bereich "Footer", dort lassen sich sowohl die Footer-Hintergrundfarbe, als auch die Footer-Schriftfarbe, sowie die Copyright-Hintergrundfarbe individuell anpassen. Fügen Sie einfach den RGB- oder Hex-Farbcode in der jeweiligen Zeile ein oder klicken Sie auf den grau hinterlegten Button ganz rechts in der ebenjener Zeile (roter Pfeil).

Anpassen des Footers mit dem JTL Theme Editor
Selbstverständlich haben Sie neben dem vordefinierten Template-Einstellungen auch die Möglichkeit, Ihren Footer mit dem JTL Theme Editor anzupassen. Wie das funktioniert, erfahren Sie nachfolgend.
INFO: Wir gehen an dieser Stelle davon aus, dass das Plugin "JTL Theme Editor" bereits in Ihrem Shop installiert wurde. Falls dies nicht der Fall ist und Sie sich nicht sicher sind, wie Sie den JTL Theme Editor installieren, können Sie hier nachlesen wie man Plugins aus dem JTL Extension Store im eigenen Onlineshop installiert
1. Navigieren Sie mittels der linken Seitenleiste zum Reiter Plugins < Installierte Plugins < JTL Theme Editor.
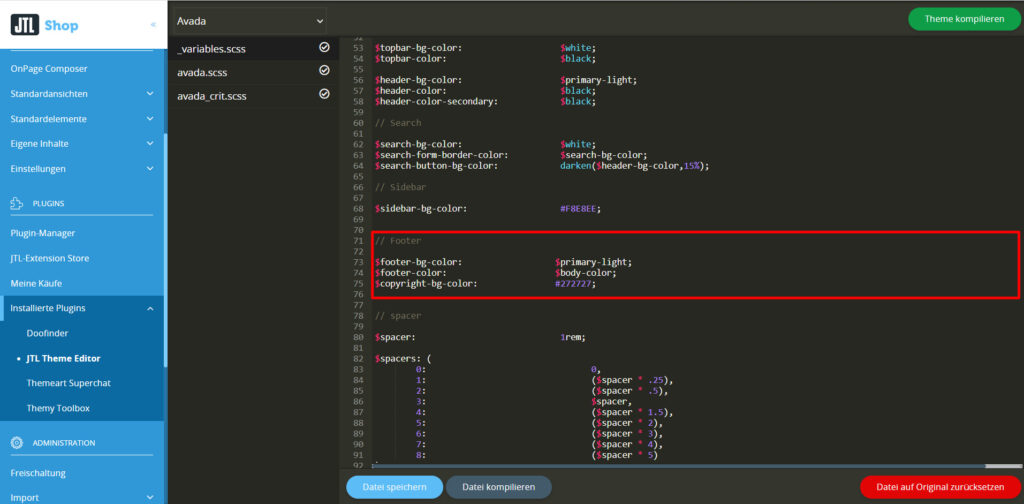
2. Wählen Sie das entsprechende Theme aus (in unserem Beispiel nutzen wir unser beliebtes Theme Avada), und klicken Sie auf die Datei "_variables.scss".
3. Scrollen Sie anschließend bis zum // Footer-Bereich und fügen Sie an der gewünschten Stelle Ihren Farbcode ein. In unserem Beispiel entspricht die Hintergrundfarbe unseres Footers unserer primären Farbe, die weiter oben in der "_variables.scss" definiert ist.

Es kann durchaus schwierig sein, einen Footer mit allen erforderlichen Informationen zu erstellen, der dazu auch noch ansprechend aussieht. Mit den Anweisungen in diesem Blogbeitrag können Sie die Möglichkeiten des JTL-Shops erkennen und ausschöpfen, indem Sie den Footer entsprechend mit den wichtigsten Informationen ausstatten und das Design nach Ihren Wünschen anpassen. Kluges Design, starke Verlinkungen und eine gut durchdachte Struktur werden dazu beitragen, Ihrem Unternehmen zu mehr Erfolg zu verhelfen. Wir wünschen viel Erfolg bei der Umsetzung!