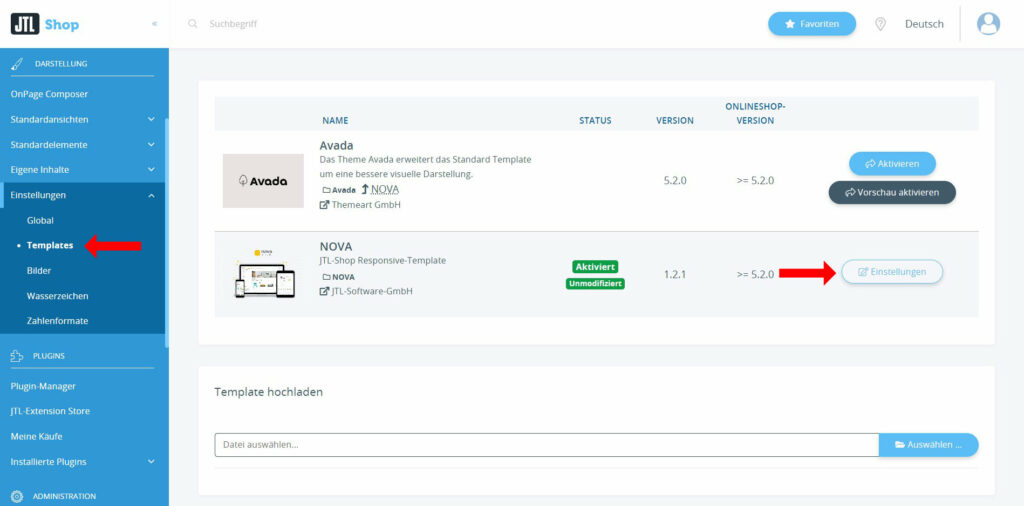
In diesem Blogbeitrag stellen wir ausführlich die Einstellungsmöglichkeiten für das Standardtemplate NOVA von JTL-Shop 5 vor. Sie können auf diese Optionen zugreifen, indem Sie mittels der linken Seitenleiste zu Darstellung > Einstellungen > Templates > NOVA-Template > Einstellungen navigieren.

Bereich: Allgemein

Komprimierung von JavaScript- und CSS-Dateien: Es besteht die Möglichkeit, die JavaScript- und CSS-Dateien Ihres JTL-Shops zu komprimieren. Durch diese Maßnahme werden überflüssige Zeichen aus den Dateien entfernt und die Leistungsfähigkeit Ihres JTL-Shops verbessert.
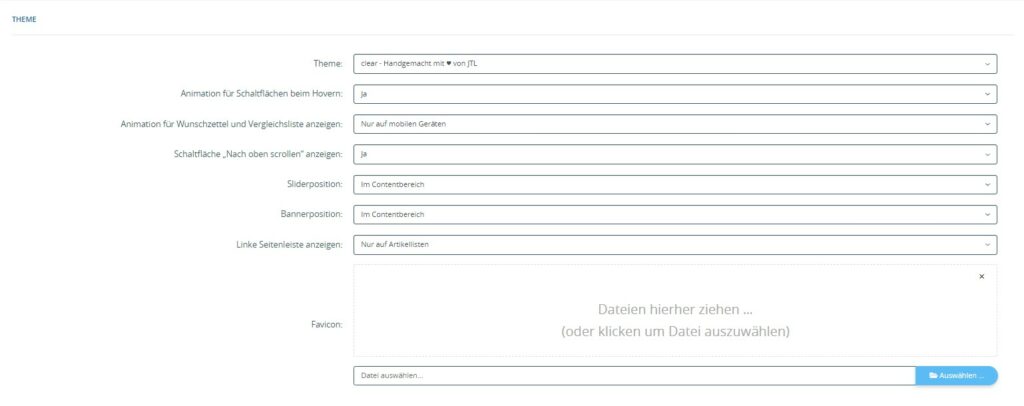
Bereich: Theme

Theme: Hier haben Sie die Wahl zwischen den Designs "Clear", "Midnight" und "Blackline".
Animation für Schaltflächen beim Hovern: Wenn Sie diese Option aktivieren, wird ein kurzer Glanzeffekt auf der Schaltfläche angezeigt, wenn ein Kunde mit der Maus darüberfährt.
Animation für Wunschzettel und Vergleichsliste anzeigen: Legen Sie hier fest, ob und wann eine Animation angezeigt wird, wenn Kunden einen Artikel auf den Wunschzettel oder die Vergleichsliste setzen. Sie haben die Optionen: "Auf Desktop und mobilen Geräten", "Nur auf mobilen Geräten", "Nur auf Desktop" und "Nein".
Schaltfläche "Nach oben scrollen" anzeigen: Hier können Sie festlegen, ob am unteren Rand der Seite eine Pfeilschaltfläche angezeigt wird, über die Kunden zum Anfang der Seite zurückspringen können.
Sliderposition/Bannerposition: Hier können Sie festlegen, ob Slider/Banner im Contentbereich oder zwischen Content und Header angezeigt werden sollen.
Linke Seitenleiste anzeigen: Hier können Sie festlegen, ob die linke Seitenleiste "Nur auf Artikellisten" oder "Auf allen Seiten" angezeigt wird.
Favicon: Hier können Sie eine Datei für ein Favicon hochladen. Dieses kleine Icon wird beispielsweise in der Lesezeichenliste oder bei Registerkarten im Browser angezeigt.
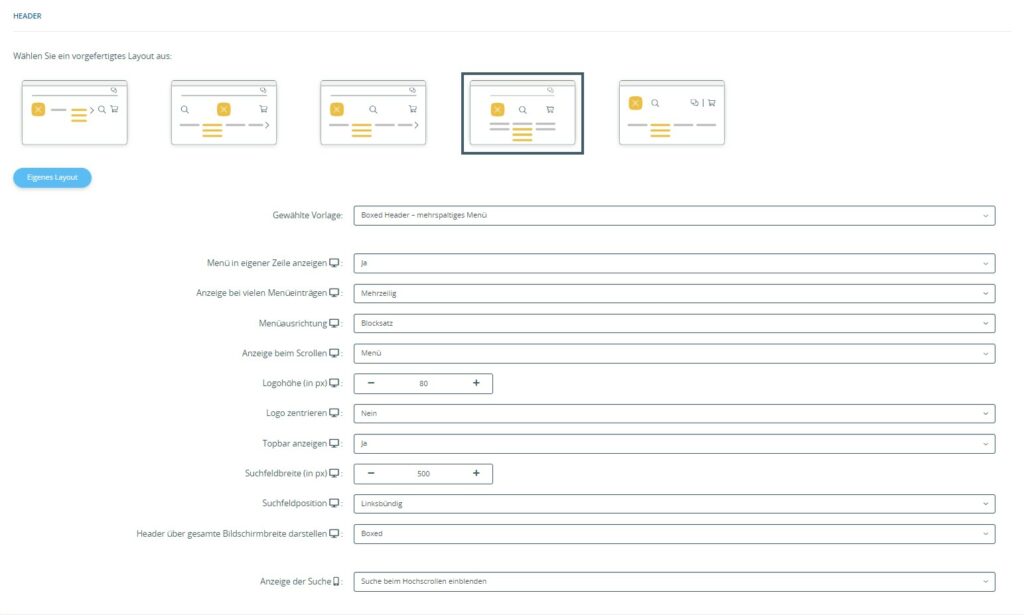
Bereich: Header

Für das NOVA-Standardtemplate von JTL-Shop 5 stehen fünf vorgefertigte Layouts zur Verfügung, die durch Anklicken der jeweiligen Vorschaugrafik ausgewählt werden können. Zusätzlich besteht die Möglichkeit, mit nur wenigen Klicks ein individuelles Layout über "Eigenes Layout" zusammenzustellen. Das Symbol neben jeder Einstellung zeigt an, ob sie Auswirkungen auf die Desktop-Ansicht oder auf Mobilgeräte hat.
INFO: Die nachfolgenden Einstellungen sind nur sichtbar, wenn "Eigenes Layout" ausgewählt ist:
Gewählte Vorlage: Hier wird eine kurze Beschreibung der ausgewählten Vorschaugrafik angezeigt, die sich ändert, wenn eine andere Vorschaugrafik ausgewählt wird.
Menü in eigener Zeile anzeigen: Wenn diese Option aktiviert ist, wird das Menü unterhalb von Suche und Logo in einer eigenen Zeile angezeigt.
Anzeige bei vielen Menüeinträgen: Diese Einstellung ist nur verfügbar, wenn "Menü in eigener Zeile anzeigen" aktiviert ist. Hier können Sie festlegen, wie das Menü bei vielen Einträgen angezeigt wird. Sie können zwischen einer mehrzeiligen Anzeige und einer seitlich scrollbaren einzeiligen Ansicht wählen.
Menüausrichtung: Diese Einstellung ist nur verfügbar, wenn "Menü in eigener Zeile anzeigen" aktiviert ist und die Anzeige bei vielen Menüeinträgen auf "Mehrzeilig" eingestellt ist. Sie legt fest, ob das Menü linksbündig, zentriert oder im Blocksatz ausgerichtet werden soll.
Anzeige beim Scrollen: Diese Einstellung ist nur verfügbar, wenn "Menü in eigener Zeile anzeigen" aktiviert ist. Hier können Sie festlegen, welche Elemente weiterhin am oberen Bildschirmrand angezeigt werden sollen, wenn Besucher im Onlineshop nach unten scrollen. Sie haben die Wahl zwischen nur dem Menü, nichts oder Menü, Logo und Suche.
Logohöhe (px): Hier können Sie die Höhe des Logos in Pixeln definieren. Das Seitenverhältnis des Logos bleibt dabei erhalten.
Logo zentrieren: Diese Einstellung ist nur verfügbar, wenn "Menü in eigener Zeile anzeigen" aktiviert ist. Wenn sie aktiviert ist, wird das Logo zwischen Suche und persönlichem Bereich angezeigt. Wenn sie deaktiviert ist, befindet sich das Logo links neben der Suche. Die Position des Logos kann die mögliche Position des Suchfelds beeinflussen.
Topbar anzeigen: Die Topbar ist der Bereich oben rechts im Onlineshop, der standardmäßig Währungs- und Sprachauswahl sowie Links zu Blog und Kontaktformular enthält. Wenn Sie diese Option deaktivieren, werden Währungs- und Sprachauswahl stattdessen neben dem persönlichen Bereich angezeigt.
Suchfeldbreite (in px): Hier können Sie festlegen, wie breit das Suchfeld sein soll. Wenn Sie "0" eingeben, füllt das Feld den verfügbaren Platz vollständig aus. Die Einstellung der Suchfeldposition wirkt sich nur aus, wenn eine bestimmte Suchfeldbreite angegeben ist, die nicht die volle Breite einnimmt.
Suchfeldposition: Diese Einstellung ist nur verfügbar, wenn "Menü in eigener Zeile anzeigen" aktiviert ist. Sie legt fest, ob das Suchfeld rechtsbündig, linksbündig oder zentriert angezeigt werden soll. Wenn das Suchfeld sehr breit ist (z. B. "0", volle Breite) oder die Option "Logo zentrieren" aktiviert ist, kann dies möglicherweise keine Auswirkungen haben.
Header über gesamte Bildschirmbreite darstellen: Legen Sie hier fest, ob der Header über die gesamte Breite des Bildschirms angezeigt werden soll. Wenn Sie diese Option deaktivieren, bleibt links und rechts ein schmaler Rand frei. Bei "Boxed" werden die Inhalte des Headers weiter in die Mitte gerückt und es entsteht eine breitere Randfläche.
Anzeige der Suche: Hier können Sie festlegen, wie die Suche in der Ansicht auf mobilen Endgeräten angezeigt wird. Sie können das Suchfeld beim Hochscrollen anzeigen lassen, sodass es auch dann sichtbar ist, wenn sich ein Besucher am Ende der Seite befindet und nach oben scrollt. Die andere Option ist die Anzeige des Suchfelds als Lupen-Symbol im Header. Wenn der Besucher darauf tippt, öffnet sich das Suchfeld.
Bereich: Megamenu

Kategorien: Wenn diese Einstellung aktiviert ist, werden die Kategorien im oberen Bereich der Seite im Megamenü angezeigt. Wenn Sie diese Option deaktivieren, müssen Sie in der Boxenverwaltung für jede Seite eine Kategoriebox aktivieren, damit Ihre Kunden weiterhin auf die Kategorien zugreifen können.
Menü in aktueller Kategorie öffnen: Mit dieser Einstellung können Sie festlegen, in welcher Kategorie Kunden beginnen, wenn sie das Menü auf mobilen Endgeräten aufrufen. Wenn "Nein" ausgewählt ist, werden dem Kunden alle Kategorien im Menü angezeigt, und er kann sich von der Hauptkategorie bis zur gewünschten Unterkategorie durchklicken. Wenn "Ja" ausgewählt ist, startet die Navigation in der Kategorie, in der sich der Kunde bereits befindet.
Kategoriebilder für erste Unterkategorien: Wenn Sie diese Option aktivieren, werden für die Unterkategorien einer Hauptkategorie Bilder angezeigt.
Unterkategorien: Wenn diese Option aktiviert ist, werden im Megamenü neben den Hauptkategorien auch die Unterkategorien der einzelnen Kategorien angezeigt. Wenn sie deaktiviert ist, werden nur die Kategorien in der Hauptkategorie angezeigt.
Seiten der Linkgruppe "megamenu": Hier können Sie die Seiten aus der Linkgruppe "megamenu" aktivieren und deaktivieren. Die Seiten können Sie unter Darstellung > Einstellungen > Seiten bearbeiten.
Hersteller-Dropdown: Fügt dem Megamenü einen zusätzlichen Menüpunkt "Hersteller" hinzu. Unter diesem Menüpunkt werden alle Hersteller aufgeführt, von denen derzeit Artikel im JTL-Shop angeboten werden.
Herstellerbilder: Hier können Sie festlegen, ob Herstellerbilder angezeigt werden sollen oder nicht.
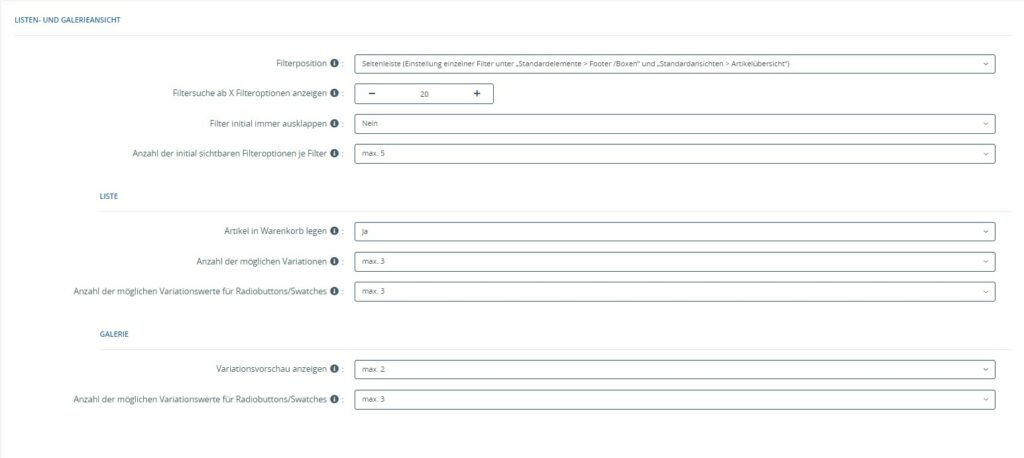
Bereich: Listen- und Galerieansicht

Liste
Filterposition: Sie können festlegen, wo die zusätzlichen Filtermöglichkeiten angezeigt werden sollen. Wenn Sie "Seitenleiste" wählen, werden die Filter links angezeigt. Wenn Sie "Eigenes Fenster" wählen, wird über der Artikelübersicht die Schaltfläche "Filter" angezeigt, über die sich ein kleines Fenster mit den Filtern öffnet.
Filtersuche ab X Filteroptionen anzeigen: Bei umfangreichen Sortimenten kann die Filterliste sehr unübersichtlich werden. Hier können Sie festlegen, ab wie vielen Einträgen über der Liste ein Suchfeld angezeigt wird, um die Auswahl des gewünschten Filters zu erleichtern.
Filter initial immer ausklappen: Mit dieser Einstellung können Sie festlegen, ob die vorhandenen Filter der einzelnen Filterkategorien sofort sichtbar gelistet sind oder ob sie erst ausgeklappt werden müssen.
Anzahl der initial sichtbaren Filteroptionen je Filter: Hier können Sie festlegen, wie viele Filteroptionen pro Filter angezeigt werden sollen. Wenn es mehr Filteroptionen gibt, können Besucher des Onlineshops diese jederzeit einblenden.
Artikel in den Warenkorb legen: Hier können Sie festlegen, ob in der Listenansicht neben der Artikelvorschau die Warenkorbschaltfläche angezeigt werden soll, damit Artikel direkt in den Warenkorb gelegt werden können.
Anzahl der möglichen Variationen: Diese Einstellung ermöglicht es Ihnen festzulegen, wie viele Variationen maximal in der Listenansicht in der Vorschau eines Artikels angezeigt werden sollen. Sie können "Keine", "1-5 Variationen" oder "Keine Beschränkung" auswählen. Dadurch können Kunden verfügbare Variationen sehen, ohne zuerst die Detailseite des Artikels aufrufen zu müssen.
Anzahl der möglichen Variationswerte für Radiobuttons/Swatches: Hier können Sie festlegen, wie viele Variationswerte in der Listenansicht in der Vorschau eines Artikels maximal mithilfe von Radiobuttons und Swatches angezeigt werden können. Die Darstellung der Variationswerte wird in JTL-Wawi in den Artikelstammdaten festgelegt. Sie können 3, 5, 9, 12 oder "Keine Beschränkung" auswählen.
Galerie
Variationsvorschau anzeigen: Hier können Sie festlegen, wie viele Variationen maximal in der Galerieansicht zur Auswahl angezeigt werden sollen. Bei Artikeln mit vielen Variationen wird die Variationsauswahl in der Galerieansicht nicht angezeigt.
Anzahl der möglichen Variationswerte für Radiobuttons/Swatches: Hier können Sie festlegen, wie viele Variationswerte in der Galerieansicht in der Vorschau eines Artikels maximal mithilfe von Radiobuttons und Swatches angezeigt werden können. Die Darstellung der Variationswerte wird in JTL-Wawi in den Artikelstammdaten festgelegt. Sie können 3, 5, 9, 12 oder "Keine Beschränkung" auswählen.
Bereich: Variationswertdarstellung

Slider für Swatches ab X Elementen: Sie können hier festlegen, ab wie vielen Elementen Swatches mit einem Slider angezeigt werden sollen.
Bereich: Farben

Die folgenden Einstellungen ermöglichen einfache Farbanpassungen im Onlineshop, die auch nach Updates erhalten bleiben. Nachdem die Einstellungen im Admin-Backend gespeichert wurden, müssen Sie die Seite im Frontend aktualisieren und gegebenenfalls den Cache leeren, um die Änderungen sichtbar zu machen. Wenn Sie keine Farbe auswählen, wird die Standardfarbe des jeweiligen Templates verwendet.
Primärfarbe: Hier können Sie die Hintergrundfarbe für Kategorien im Menü festlegen, wenn der Mauszeiger darüber schwebt, sowie die Farbe von Schaltflächen. Wählen Sie einfach die gewünschte Farbnuance aus der Farbauswahl auf der rechten Seite.
Sekundärfarbe: Hier können Sie beispielsweise den Hintergrund des Suchen-Symbols im Header anpassen.
Header
Primäre Hintergrundfarbe: Legen Sie hier die Farbe für den Hintergrund im Header fest.
Primäre Schriftfarbe: Bestimmen Sie die Farbe für die Einträge und Icons im Header.
Sekundäre Hintergrundfarbe: Hier können Sie beispielsweise die Hintergrundfarbe im unteren Bereich des persönlichen Bereichs ändern.
Sekundäre Schriftfarbe: Passen Sie beispielsweise die Schriftfarbe im Miniwarenkorb an.
Footer
Hintergrundfarbe: Hier können Sie die Farbe für den Hintergrund des Footers festlegen.
Schriftfarbe: Passen Sie die Schriftfarbe einiger Elemente im Fußbereich des Onlineshops an.
Copyright-Hintergrundfarbe: Verändern Sie die Hintergrundfarbe des Copyright-Bereichs im unteren Teil des Footers.
Bitte beachten Sie, dass die vorgenommenen Farbanpassungen erst nach dem Speichern der Einstellungen, der Aktualisierung der Seite im Frontend und möglicherweise dem Leeren des Caches sichtbar werden.
Bereich: Benutzerdefinierte Styles

Sie können verschiedene Bereiche im Onlineshop optisch anpassen, indem Sie benutzerdefinierte Variablen und benutzerdefiniertes CSS, Sass oder Scss verwenden. Bitte beachten Sie, dass die vorgenommenen Anpassungen erst nach dem Speichern und dem Leeren des Caches sichtbar werden.
Benutzerdefinierte Variablen: Für die Anpassung über benutzerdefinierte Variablen sollten Sie mit den Bootstrap-Variablen vertraut sein, die sich beispielsweise in der Datei "templates/NOVA/themes/clear/sass_variables.scss" befinden. Sie können verschiedene Anpassungen vornehmen, wie zum Beispiel die Änderung der Hintergrund- oder Schriftfarbe von Fehlermeldungen oder die Anpassung der Schriftgröße.
Benutzerdefiniertes CSS, Sass oder Scss: Benutzerdefiniertes CSS eignet sich, wenn Sie kleinere optische Änderungen an bestimmten Stellen vornehmen möchten, beispielsweise die Änderung der Hintergrundfarbe der Topbar. Sie können auch Sass oder Scss verwenden, um Ihre Anpassungen umzusetzen.
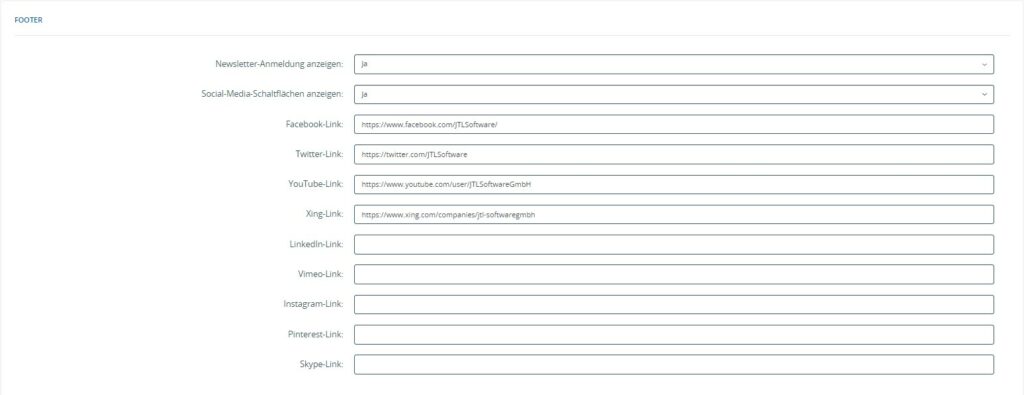
Bereich: Footer

Newsletter-Anmeldung anzeigen: Durch Aktivierung dieser Einstellung können sich Kunden für Ihren Newsletter anmelden. Weitere Informationen hierzu finden Sie im entsprechenden Thema zum Newsletter.
Social-Media-Schaltflächen anzeigen: Diese Option ermöglicht die Anzeige von Schaltflächen für verschiedene Social-Media-Kanäle. Um eine Schaltfläche anzuzeigen, tragen Sie in einer der nachfolgenden Optionen den entsprechenden Link zu Ihrem Profil auf dem jeweiligen Kanal ein.
Facebook-/Twitter-/YouTube-/Xing-/LinkedIn-/Vimeo-/Instagram-/Pinterest-/Skype-Link: Tragen Sie hier die Links zu Ihren Profilen auf den jeweiligen Social-Media-Kanälen ein.